hexo_intro
1.部署
1 | hexo clean |
2.创建文章
1 | hexo new "XXX" |
3.常见问题
Error: pandoc exited with code 7: pandoc: Unknown extension: smart
解决:卸载pandoc
1 | npm un hexo-renderer-pandoc —save |
error:spawn failed
1.删除.deploy_git文件夹
2.执行
1 | git config --global core.autocrlf false |
hexo 图片显示问题
1、在_config.yml设置post_asset_folder为true
hexo new “paper_name”时会创建paper_name.md和paper_name的文件夹,将图片放在paper_name的文件夹
2、安装插件asset-image
npm install https://github.com/CodeFalling/hexo-asset-image
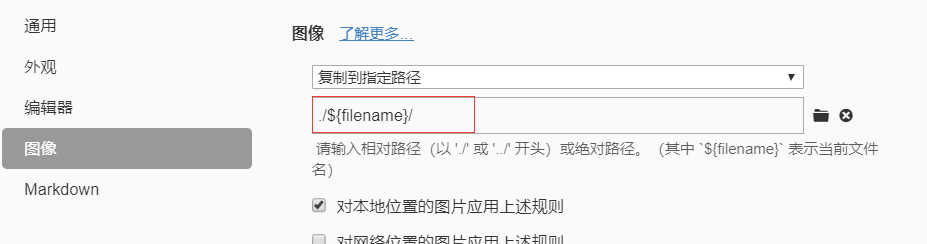
3、设置图片为相对路径

注意修改图片路径中的 \ 为 / ,并且不带 . 或者 . /